前言
因为突然想要在自己的hexo站点里也放入一只看板娘,于是开始搜集资料,期间遇到一些问题花了点时间解决,由于前端实在是在苦手(后端程序员的苦笑)太难受了。。
所以决定开始使用Hexo开始写博客了,总不能一直挂着初始化的Hello World一直挂在首页吧哈哈哈,所以打算记录一下这个过程,假如也有人遇到同样的问题可以方便解决一下(如果能看到的话
目的
前面说的都是废话了,忘了说我的目的了。
主要目的在于使用hexo-helper-live2d放一只看板娘,使用bilibili-haruna33娘的模型
嘛不废话了,开始了~
开始
安装 hexo-helper-live2d
如果没有安装hexo-helper-live2d的话需要先安装啦
npm install --save hexo-helper-live2d但是我在安装的时候提示下面的内容,不知道干啥用的为什么的,但是我还是安装了下面的那个东西了,如果你没有碰到这个的话那就直接跳过了
npm WARN babel-eslint@10.0.1 requires a peer of eslint@>= 4.12.1 but none is installed. You must install peer dependencies yourself.模型
如果就执行上面的命令就可以的话就完全没有必要记录这次过程了。因为添加bilibili娘模型需要手动添加,没法全自动呢。
大体的步骤如下
- 在你的博客根目录下创建
live2d_models文件夹 - 在
live2d_models文件夹下创建一个将要添加的模型的名字的文件夹,如我这里用33娘为例,创建名为33的文件夹, 路径为live2d_models/33 - 在
33目录下创建两个文件夹mocmtn - 在
moc文件夹下创建33.1024 - 将bilibili-haruna里面的模型下载回来
- 根据上面下载回来你想要的模型里文件一一放进去我们创建好的文件夹
- 因为需要一个
33.model.json文件在33文件夹的目录下,找到你想要的那个主题的文件复制过来然后改一下名,比如我选择的主题是2017valley,所以将文件model.2017.valley.json复制过来并改名为33.model.json - 需要修改第7步中的
33.model.json文件
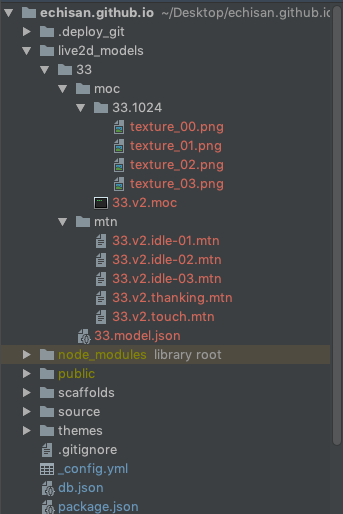
现在你的文件夹结构大概为这样,先把目录放出来之后再详细说一下上面中有一些细节步骤

确认以上目录结构没有问题之后就可以继续了(主要是里面的文件夹的目录结构,文件内容暂时不用管,后续文章中会说明的。)
现在回到第6步中。
比如:我怎么知道我要复制什么文件进去呢?
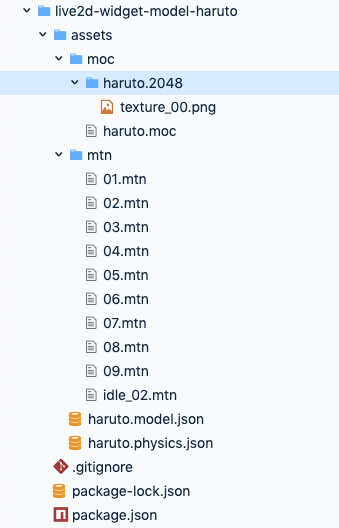
因为我在查看提供npm安装的模型github仓库live2d-widget-models中查看目录结构,如果有兴趣可以点进去该仓库中查看,里面提供了挺多模型的。
我这里就直接放出里面某个模型的结构图了,该结构如下

之后我就按照这个目录结构在第5步中下载好的模型文件一一找到并复制进在1-4步中创建的文件夹中。
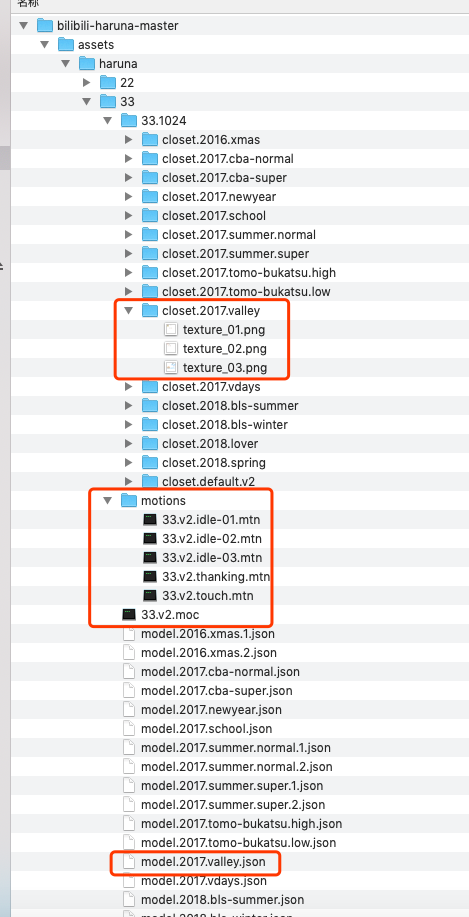
以下图是我们下载回来的bilibili娘模型的仓库,红色框框住的是我们目前需要的文件

根据对应的文件格式放到对应的文件夹中。
复制好了之后,打开33.model.json文件,将该文件修改成如下内容。(主要修改的是文件的相对位置)
但是在下面的内容中,你应该是没有"moc/33.1024/texture_00.png"这个的。根据文件中的"33.1024/closet.default.v2/texture_00.png"找到那个texture_00.png文件,并复制到moc文件夹下。
下面是33.model.json文件:
{
"type": "Live2D Model Setting",
"name": "33",
"label": "33",
"model": "moc/33.v2.moc",
"textures": [
"moc/33.1024/texture_00.png",
"moc/33.1024/texture_01.png",
"moc/33.1024/texture_02.png",
"moc/33.1024/texture_03.png"
],
"layout": { "center_x": 0, "center_y": 0.1, "width": 2.3, "height": 2.3 },
"motions": {
"idle": [
{
"file": "mtn/33.v2.idle-01.mtn",
"fade_in": 2000,
"fade_out": 2000
},
{
"file": "mtn/33.v2.idle-02.mtn",
"fade_in": 2000,
"fade_out": 2000
},
{
"file": "mtn/33.v2.idle-03.mtn",
"fade_in": 100,
"fade_out": 100
}
],
"tap_body": [
{
"file": "mtn/33.v2.touch.mtn",
"fade_in": 500,
"fade_out": 200
}
],
"thanking": [
{
"file": "mtn/33.v2.thanking.mtn",
"fade_in": 2000,
"fade_out": 2000
}
]
}
}
到这里应该live2d_models文件夹下的文件应该都处理完毕了,接下来将配置_config.yml文件,据说是根目录下的_config.yml或者是主题下的都行,我没试过在主题下的配置文件,我直接在根目录的配置文件的。
配置内容大概如下:
live2d:
enable: true
# 这里设置成local
scriptFrom: local
model:
use: "33"
scale: 1
hHeadPos: 0.5
vHeadPos: 0.618
display:
superSample: 2
width: 150
height: 300
position: left
hOffset: 0
vOffset: -20
mobile:
# 因为我没有这个需求,我就直接false了
show: false
scale: 0.5
react:
opacityDefault: 0.7
opacityOnHover: 0.2
这里不贴各个配置项的具体内容了,大家可以到https://github.com/EYHN/hexo-helper-live2d/blob/master/README.zh-CN.md#详细的设置看,再根据自己需求改就行了,这篇文章讲到能跑起来为止就ok了
到目前为止应该是能跑起来了,不信你看左手边233
参考
感谢以下项目及其作者提供了可爱的看板娘~
hexo-helper-live2d — by EYHN
bilibili-haruna — by 52cik
live2d-widget-models — by xiazepu
感谢以下作者提供优秀的教程供参考
在你的 Hexo 小站中放一只看板娘! — by plxus
hexo 添加live2d看板动画 — by annkee